Embedding Media Overview
Viostream provides a variety of embed methods so that you can embed your Media almost anywhere!
To open the embed dialogue:
- Navigate to the Library
- Locate the asset you wish to embed
- Click on the Share button.
- Click the Embed link.
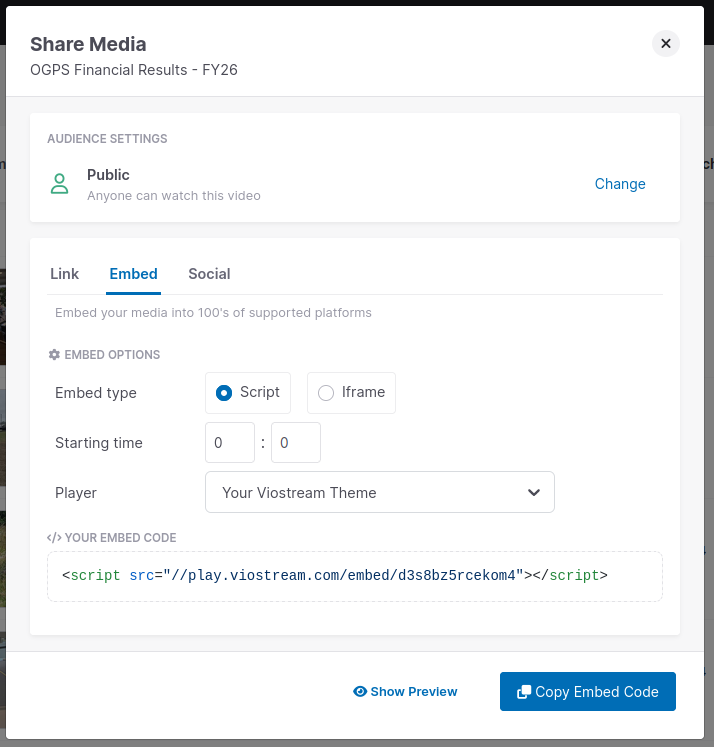
Here you will be presented with a number of embed options for embedding your Media.

Embed type
Viostream supports two types of embeds: script and iframe. Use the radio button to choose between the two different types.
Try the script embed first. If it doesn't work, try the iframe embed. If you are still having trouble, please contact us via the chat widget in the bottom right corner of the screen.
Script embeds
For most users, the best option is to use a script embed. This will use javascript to embed a responsive Player directly onto your page. It is suitable for desktop, mobile and tablet devices, and supported by all modern browsers.
Iframe embeds
In some circumstances it may not be possible to use a script embed due to limitations of your web publishing software or other restrictions. In this case, an iframe embed may be used instead.
Starting time
You can choose to start the video at a specific time by entering the time in minutes and seconds in the starting time field.
Player
The Player dropdown allows you to select a customised Player for your embed.
Customised Players allow you to edit both the style and content of your player, including colours, social sharing features, and playback settings. For more information, please refer to the Customising your Player documentation.
Copying your embed code
Once you have selected your embed options, click the Copy Embed Code button to copy the javascript or iframe code to your clipboard. This can be pasted in to your web publishing software, and we'll take care of the rest!
Other supported platforms
Some common platforms have different requirements for embedding media. We have written specific guides for platforms that our customers commonly use:
If your platform isn't listed, please get in touch via the Live Chat widget in Viostream and we'll sort it out for you!